
5 Portofolio Students Software Engineering FSSE RevoU
Kompilasi 5 Portofolio Software Engineering terbaik dari student FSSE RevoU!
Table of Contents
Kamu lagi baca tulisan ini mungkin karena tau kalau Software Engineering lagi banyak banget dicari.
Tapi, mungkin ada rasa penasaran “Gimana sih bentuk project Software Engineering yang bakal dipelajarin?”
Nah di artikel ini, kita udah kumpulin 5 portofolio project dari students FSSE RevoU untuk modul Fundamentals of Web Development dan Frontend Design.
Yuk, langsung aja lihat hasilnya di bawah!
Fundamentals of Web Development
Di modul Fundamentals of Web Development, kamu akan belajar untuk membuat website menggunakan HTML, CSS, dan JavaScript. Selain itu, kamu juga belajar cara menggunakan browser dev tools dan melakukan debugging.
Pemahaman tentang web development ini penting untuk Software Engineer karena Software Engineer perlu mengembangkan website dan memastikan website berfungsi dengan baik, serta memiliki User Experience (UX) yang baik.
Berikut 3 contoh hasil website statis students FSSE RevoU, yang dibuat dengan menggabungkan desain website dan coding.
Group G - Cliqengo

Cliqengo adalah brand fashion fiksi yang menjual pakaian unik dan ngetrend buat dipakai sehari-hari. Mulai dari pakaian yang formal dan juga kasual.
Anggota Group G ada Aldiansyah Dwi Putra, Winona Wiroyo, dan Rafael Jonathan. Mereka bertiga membuat website Cliqengo versi desktop dan mobile.
Isinya ada 4 page: Home, About, Product, dan Contact.

Kamu bisa lihat lebih lengkap di sini, ya!
🔗 Website URL: cliqengo.netlify.app
🖌️ UI Design: Figma
🚀 Github, cek di sini
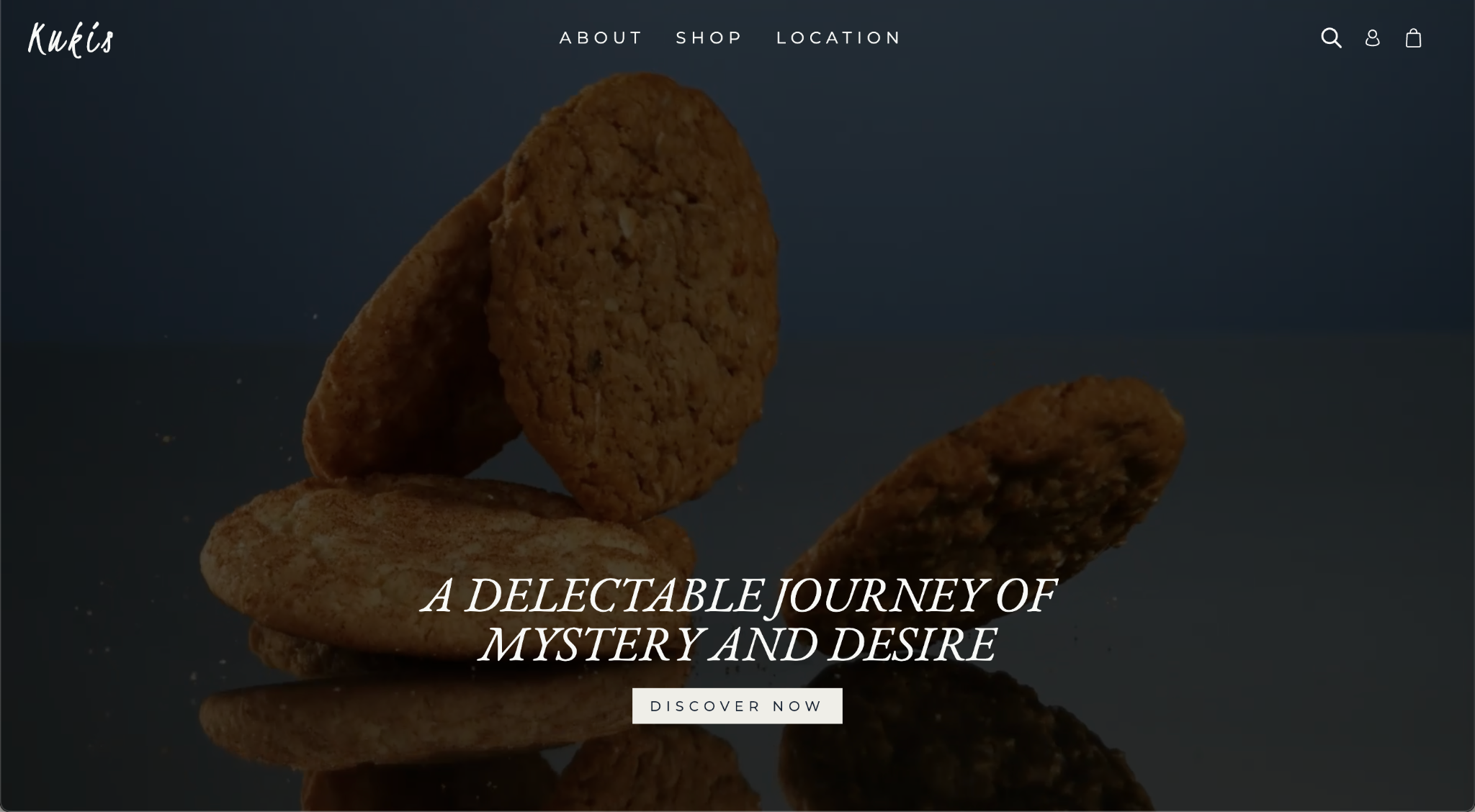
Group A - Kukis

Kukis adalah brand kukis fiksi yang menjual kukis autentik yang disesuaikan sama preferensi rasa customer.
Anggota Group A ada Niko Setiawan Pakunegoro dan Rio Yulinanda Kurniawan. Mereka berdua membuat website Kukis versi desktop dan mobile.
Isinya ada 3 page: About, Shop, dan Location. Desain website Kukis ini terinspirasi dari Mahzedahr Bakery.
Kamu bisa lihat lebih lengkap di sini, ya!
🔗 Website URL: https://kukis.netlify.app/
🖌️ UI Design: Figma
🚀 Github, cek di sini
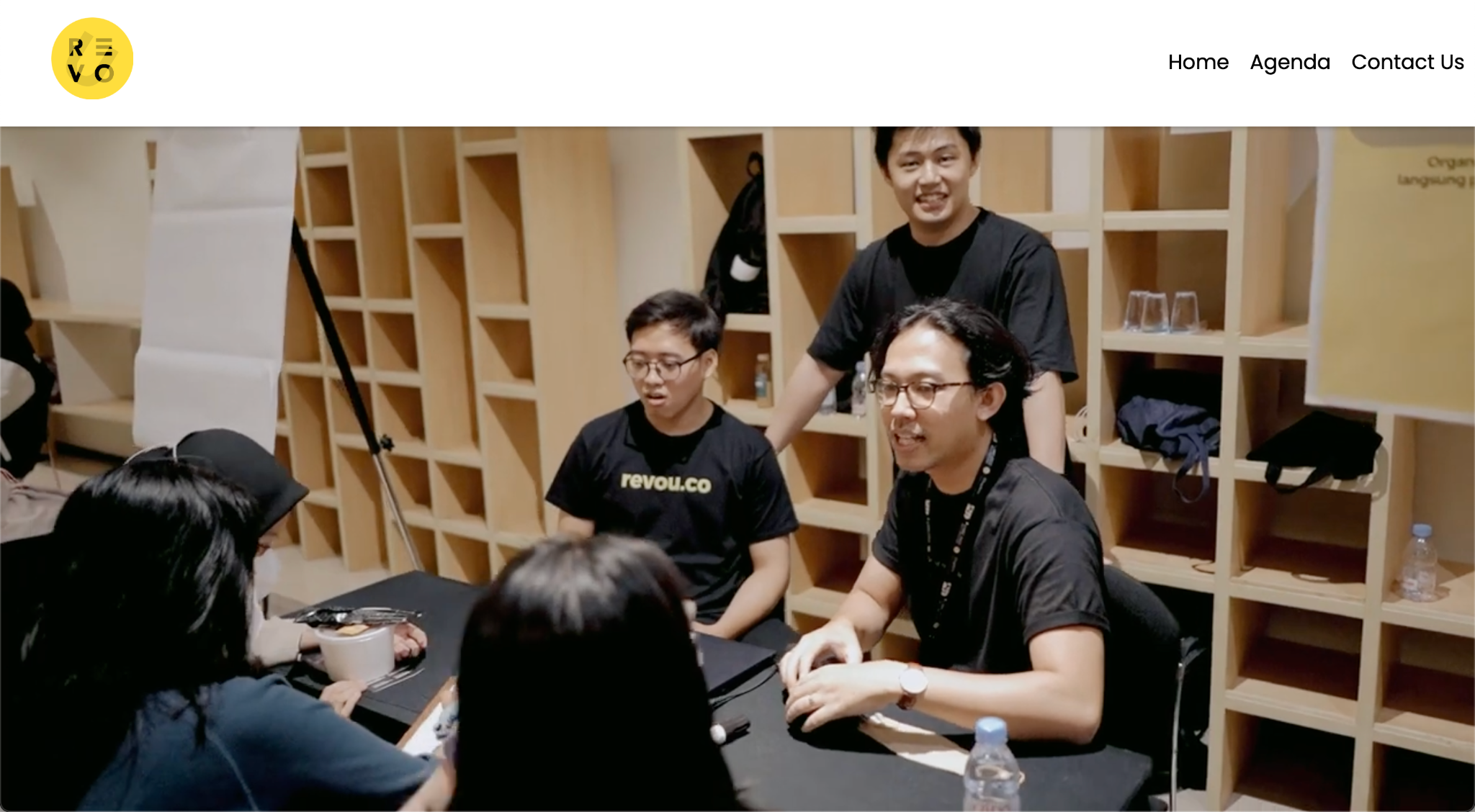
Group E - Software Engineering RevoU Community

Terinspirasi dari RevoU Community, Group E membuat website community untuk para students dan alumni Full Stack Software Engineering RevoU supaya setiap anggotanya bisa janjian ketemuan offline.
Anggota Group E ada Nofrialdi dan Mesel Ghea. Mereka berdua membuat website Software Engineering RevoU Community versi desktop dan mobile.
Isinya ada 5 page: Home, Agenda, Contact Us, Event, dan Chapter.

Kamu bisa lihat lebih lengkap di sini, ya!
🔗 Website URL: https://revou-fsse-1.github.io/w5-company-website-group-e/
🖌️ UI Design: Figma
🚀 Github, cek di sini
Frontend Design
Di modul Frontend Design, kamu akan belajar memahami konsep desain web dan membuat desain web menggunakan Figma. Selain itu, menggunakan React .js, React Native, ekosistem JavaScript di mobile dan desktop, hingga advanced software architecture.
Konsep desain web (User Interface & User Experience) penting agar kamu dapat memberikan pengalaman dan layanan yang baik kepada customer.
Berikut 2 contoh desain frontend dan website yang dibuat students FSSE RevoU.
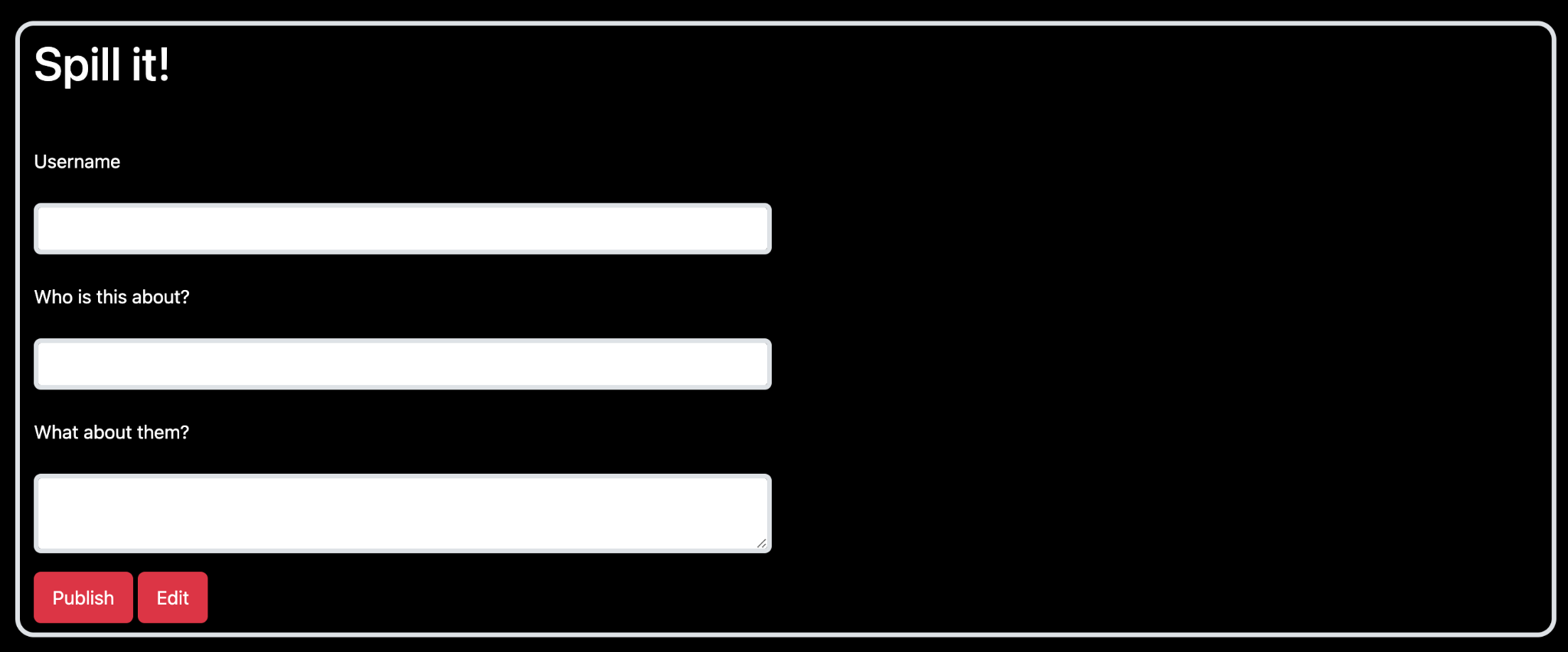
Winona Wiroyo - Spill Your Secrets

Spill Your Secrets adalah website untuk membocorkan rahasiamu atau rahasia temanmu, tapi dilakukan secara anonim!
Winona membuat website ini karena terinspirasi dari TV series Gossip Girl, dimana dalam seriesnya ada aplikasi untuk gossipin orang. Winona menganggapnya jadi sesuatu yang unik dan ikonik!
Spill Your Secrets dibuat menggunakan Rest API, dengan desain yang lebih simple dan straight to the point. Ini akan memudahkan user menggunakan website appnya.
Ini contoh-contoh rahasia yang udah dibocorin di Spill Your Secrets. Kamu bisa spill rahasiamu juga loh, di sini! 🤫

Sedikit cerita Winona di balik Spill Your Secrets, Winona sempat mengalami tantangan dalam menampilkan entry baru di website.
"Biasanya, kita menggunakan HTML langsung untuk display elemets. Tapi, di assignment ini, kita dichallenge untuk menggunakan JavaScript."
Winona juga menambahkan beberapa fungsi agar user bisa verifikasi username mereka. Fungsi ini belum diajarkan di FSSE pada milestone ini, tapi Winona mendapatkan bantuan dari Team Lead agar lebih paham dasar-dasar dan analisisnya.
"Overall, it was an interesting assignment because not only was I able to learn, but I was given the opportunity to be creative!"
Lihat lebih lengkap di sini!
🔗 Website URL: https://courageous-treacle-fd1401.netlify.app/
🚀 Github, cek di sini
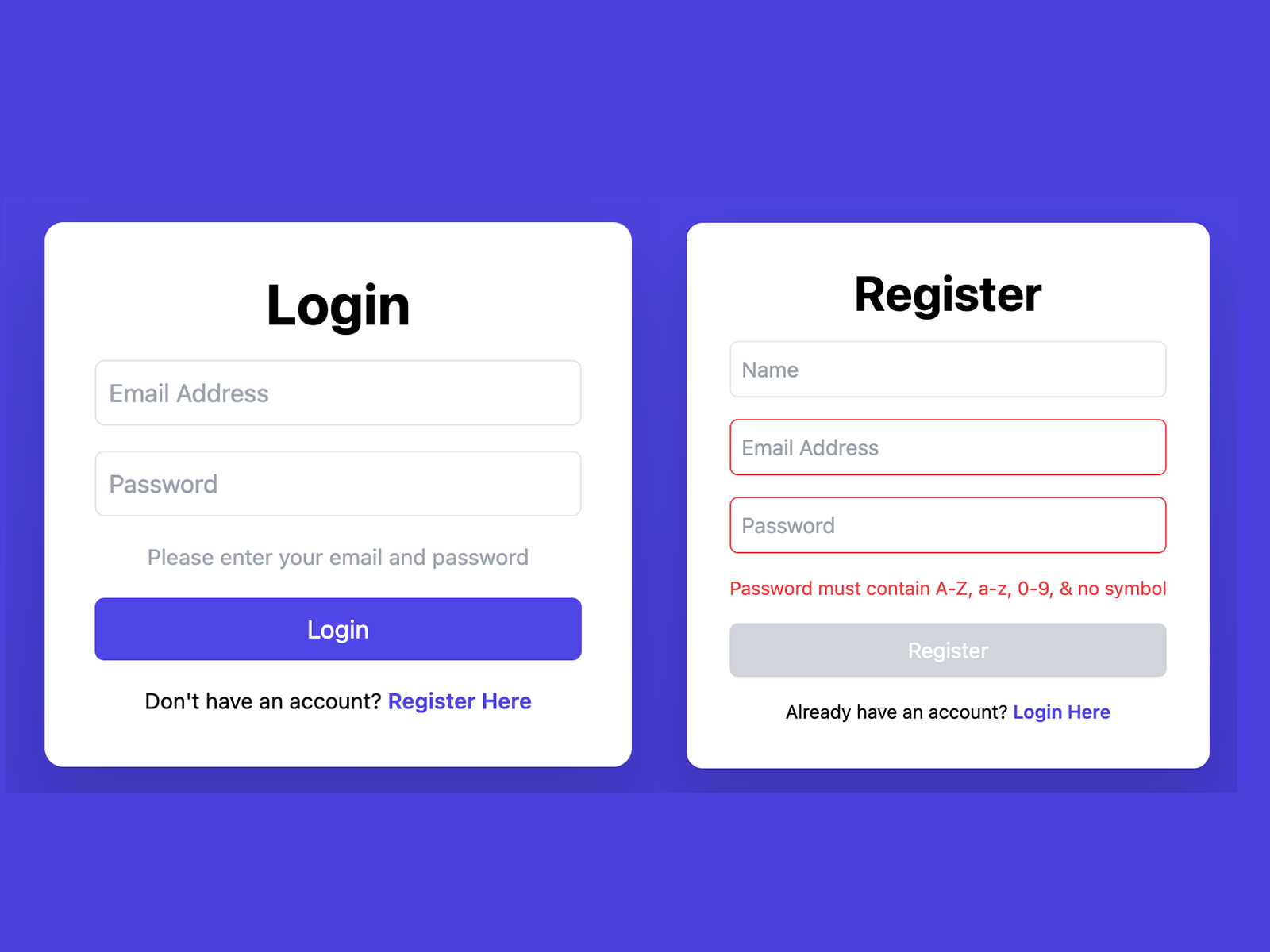
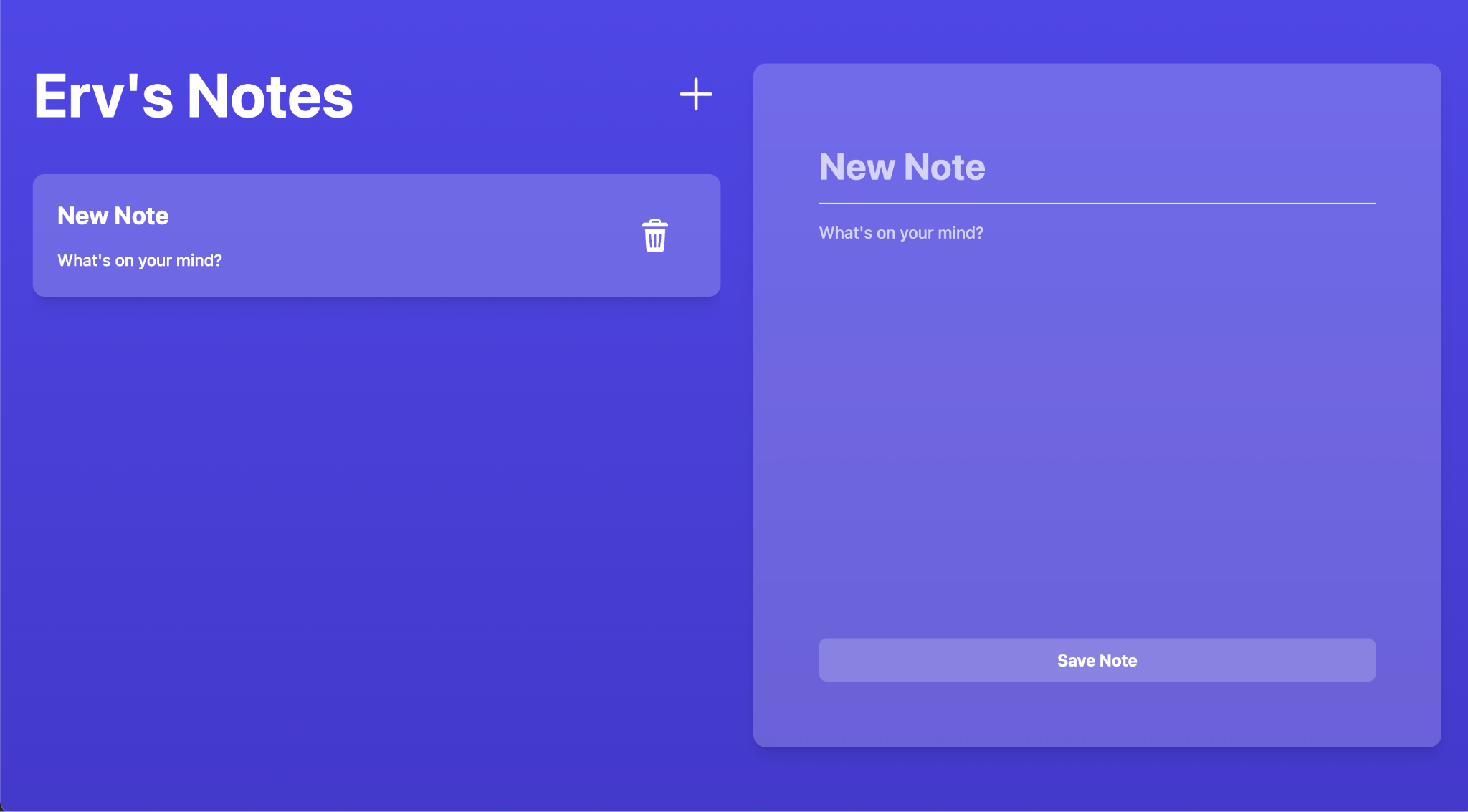
Niko Setiawan Pakunegoro - Note Taking Website

Awalnya, Niko membuat Note Taking Website karena sering pakai note taking app sehari-hari, salah satunya adalah Apple Note Taking App. Jadi, harapannya Note Taking Website ini bisa menjadi catatan pribadi yang dapat diakses secara online dimana pun dan kapanpun.
Karena catatan ini bersifat pribadi, jadi kamu perlu membuat akun dulu atau login kalau udah daftar.
Ketika udah login, kamu bisa membuat catatanmu sendiri dengan mengetikkan judul dan isi catatannya.

Sedikit cerita Niko di balik Note Taking Website, ia sempat mengalami tantangan karena materi yang diajarkan cukup padat.
"Challengenya mostly karena materi yang bisa dibilang ngebut. Tapi, untungnya ada Team Lead yang selalu siap ngebantu & jawab semua pertanyaan yang dirasa terlewat saat kelas."
Registrasi akun dan lihat lebih lengkap di sini!
🔗 Website URL: https://nikosetiawanp-w10-my-web-api.netlify.app/
🚀 Github, cek di sini
Itulah 5 portofolio dari students FSSE RevoU!
Tertarik untuk belajar basic skills software engineering sebelum mengikuti program FSSE? Kamu bisa ikutan RevoU Software Engineering Fundamental Course secara gratis dulu, loh!
RevoU - The Journal Newsletter
Join the newsletter to receive the latest updates in your inbox.